출처 : http://www.hompydesign.com
먼저 엑셀 출력을 위한 페이지를 별도로 만듭니다.
엑셀 출력 페이지의 최상단부에 다음 코드를 추가합니다.
<%
' 여기서 엑셀 파일명 지정
filename = "test"
Response.Buffer = TRUE
Response.ContentType = "application/vnd.ms-excel"
Response.AddHeader "Content-disposition","attachment;filename=" & filename & ".xls"
%>
' 여기서 엑셀 파일명 지정
filename = "test"
Response.Buffer = TRUE
Response.ContentType = "application/vnd.ms-excel"
Response.AddHeader "Content-disposition","attachment;filename=" & filename & ".xls"
%>
위 코드 하단부에는 엑셀로 출력하기 원하는 데이터를 테이블 형태로 그려지게 합니다.
테이블 형태라는 것은 말 그대로 <TABLE> 태그를 사용하라는 것입니다.
완성된 위 페이지를 웹브라우저로 읽으면 브라우저가 엑셀 파일로 인식하게 됩니다.
실무에서 엑셀 출력 버튼을 클릭하면 새창을 띄워서 위 페이지를 출력하거나, 안보이는 IFRAME-x을 미리 준비해뒀다가 그 IFRAME-x에서 위 페이지로 이동하는 방식으로 사용하시면 됩니다.
===================================================================================
페이지 결과를 엑셀파일로 저장하고 싶을때...
페이지 상단에 아래와 같은 코드를 넣으면 됩니다.
즉 웹브라우져에게 ContentType 를 엑셀이라고 알려주면 저장하거나 바로 웹브라우져에서 엑셀을 보여주거나
사용자의 설정에 따라 다르게 보여줄겁니다.
Response.Buffer = False
Response.Expires=0
FileName = ""
Response.Expires=0
FileName = ""
Response.AddHeader "Content-Disposition","attachment;filename=" & FileName
Response.ContentType = "application/vnd.ms-excel" '''= 엑셀로 출력
Response.CacheControl = "public"
그외
엑셀 : application/vnd.ms-excel
워드 : application/vnd.ms-word
파워포인트 : application/vnd.ms-powerpoint
덧 : Response.Buffer = False 와 Response.CacheControl = "public" 의 역할은 데이터를 버퍼링 하지 않고
바로 다운로드 창이 떠서 저장하기를 누르면 그때 데이터를 받아오도록 하는 기능입니다.
==================================================================================
==================================================================================
[ASP와 Excel]
| 1. ASP에 Excel 스프레드시트 표시하기 | ||||||||||||||||||||||||||||||
| 보통 사용하는 방식은 서버의 Excel 객체 Set objApp = CreateObject("Excel.Application") 와 같이 엑셀 객체를 생성하여 읽어오는 방법을 취합니다. 그러나 이 방식은 서버에 Microsoft Office(Excel)이 깔려 있어야만 합니다. 따라서 ADO를 이용하는 방식을 살펴보겠는데, DB연결하는 것처럼 ODBC나 OLE를 이용가능하지만 OLE가 빠르고 편리하므로 OLE를 쓰겠습니다. |
||||||||||||||||||||||||||||||
| ADO이용의 장점 a) Microsoft Office를 서버에 설치할 필요가 없다. b) Order by나 Where 등의 쿼리를 사용할 수 있다. c) Excel 객체에 관련된 메서드나 프로퍼티를 알 필요없이 우리가 이미 알고 있는 ADO를 사용하여 쉽게 코딩할 수 있다. |
||||||||||||||||||||||||||||||
Excel 스프레드시트를 ASP에 표시하려면 다음 규칙을 따라야 합니다.
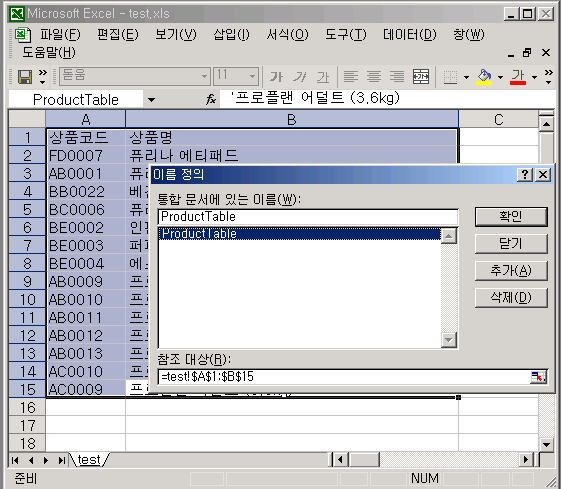
스프레스시트를 만들 때에는 특별한 형식이나 열 레이블을 포함시켜서는 안됩니다. 1) 워크북 이름 붙이기 Excel 스프레드시트를 열고 ASP 페이지에 표시하고자 하는 행과 열을 선택하여 반전시킵니다. 반전된 영역이 워크북이 됩니다. 삽입 메뉴에서 이름을 선택하고 정의를 누릅니다. 등록된 이름이 있으면 그 이름을 모두 선택하고 삭제를 누릅니다. 워크북 이름을 입력하고 추가를 누른 다음 확인을 누릅니다. 2) 워크북 이름과 같은 이름을 스프레드시트에 붙이기 페이지 맨 아래 스프레드시트 탭을 마우스 오른쪽 단추로 누릅니다. 이름 바꾸기를 선택합니다. 위의 워크북과 같은 이름을 입력하고 입력을 선택합니다. 이 워크북을 저장합니다. 
3) 다음 코드를 작성하여 입력합니다. 살펴보시면 쉽게 이해가 가실겁니다.
<HTML> <HEAD> <TITLE>ASP Page에 Excel 스프레드시트 표시하기</TITLE> </HEAD> <% Set DB = Server.CreateObject("ADODB.Connection") ExcelFile = Server.MapPath(".") & "test.xls" strConn = "Provider=Microsoft.Jet.OLEDB.4.0;Data Source="& ExcelFile & ";Extended Properties=""Excel 8.0;HDR=Yes"""
DB.Open strConn
SQL = "SELECT * From ProductTable Order by 상품코드 DESC" Set RS = Server.CreateObject("ADODB.Recordset") RS.Open Sql, DB %> <table border="1" cellspacing="0" cellpadding="3" bordercolorlight="#007236" bordercolordark="#FFFFFF" style="font-size:9pt; line-height:150%;" face="굴림체"> <tr bgcolor="#E3F5E1"> <td align="center">상품 코드</td> <td align="center">상품명</td> </tr> <%Do Until RS.EOF%> <tr> <td><%=RS("상품코드")%></td> <td><%=RS("상품명")%></td> </tr> <% RS.MoveNext Loop %> </TABLE> </BODY> </HTML> 4) 결과
|
| 2. 데이터베이스에 저장된 데이터를 Excel로 보여주기 |
| 이번엔 데이터베이스에 저장된 데이터들을 Excel 파일로 저장시킬 수 있도록 해주는 방법을 소개합니다. 이건 훨씬 간단합니다. 데이터베이스에서 하시던 것처럼 쿼리를 던지고 단지 파일헤더에 Excel파일이라는 것만 알려주면 됩니다. <% Server.Script-xTimeout = 90000 SaveFilename = Request("SaveFilename") response.contenttype="application/vnd.ms-excel" Response.AddHeader "Content-Disposition","attachment;filename=" & SaveFilename %> <% SQL = "Select * From EX_EXCEL" Set RS=Server.CreateObject("ADODB.Recordset") RS.Open SQL,DB,1 %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=euc-kr"> </head> <body> <table border="0" cellspacing="0" cellpadding="3" bordercolorlight="#007236" bordercolordark="#FFFFFF" style="font-size:9pt; line-height:150%;" face="굴림체"> <tr> <td bgcolor="#E3F5E1" align="center">상품 리스트</td> </tr> </table> <table border="1" cellspacing="0" cellpadding="3" bordercolorlight="#007236" bordercolordark="#FFFFFF" style="font-size:9pt; line-height:150%;" face="굴림체"> <tr bgcolor="#E3F5E1"> <td align="center">상품코드</td> <td align="center">상품명</td> </tr> <%Do Until RS.EOF%> <tr> <td nowrap align="center"><%=RS("ProductCode")%></td> <td nowrap align="center"><%=RS("ProductName")%></td> </tr> <% RS.MoveNext Loop %> </table> </body> </html> <% '리소스 해제 RS.Close Set RS=Nothing %> 이걸 ASP파일자체가 Excel화일을 가르키는 거와 같기 때문에 window.open을 사용해서 클릭하면 해당 파일이 뜨도록 링크시키면 끝입니다. <script-x language="javascript-x"> <!-- function createexcel(SaveFilename) { window.open("Contents/Excel/CreateExcel.asp?SaveFilename="+SaveFilename,"ExcelWin","tooblars=no,url=no,status=no,left=3000,top=3000,width=1,height=1"); } //--> </script-x> 스트림을 이용한 방법 http://www.hompydesign.com/bbs/board.php?bo_table=asp_study&wr_id=255&page=1 |
'asp' 카테고리의 다른 글
| 블로그 트랙백의 구현 (ASP) (0) | 2009.08.20 |
|---|---|
| 블로그 XML RSS 구현 (ASP) (0) | 2009.08.20 |
| 쿠키(Cookies)에 대해 (0) | 2009.06.25 |
| [ASP] UTF-8 지원하도록 하기 위해서 (0) | 2009.05.04 |
| InetCtls.Inet (0) | 2009.02.20 |